UFT Web Record & Test Experiences 2
Contents
SAP recording and testing using UFT.
UFT SAP Web Add-in
Opening Remarks
There is a new release of UFT available, and I have a chance to share a little with you. This is not a sales pitch article. Quite the contrary. Stay with me and you will see some SAP-related web demonstrations of the product and useful interactions with web technologies. Also, I have a video series so you can see my experiences with the tool and demo websites.
SAP recording and testing using UFT
UFT One SAP Solutions Add-in supports test user-interface objects in Web-based SAP applications.
These so-called Web-based applications include SAP Enterprise Portal, the Internet Transaction Server (Web GUI), SAP CRM and Interaction Center Web Client, SAP SuccessFactors, SAP Web Dynpro for ABAP, SAP NWBC for HTML, and SAP Business Networks Web applications. There is probably more now like Extended Warehouse Management (EWM).
There were two of the supported add-ins I was interested in spending some time to evaluate how much better the new release is using them. That is the SAPUI5 technology add-in and the SAPWebExt technology add-in. I was able to give some test time to the SAPUI5 add-in. So, I want to share some of what I experienced testing some SAPUI5 web applications.
SAPUI5 is a framework that resides on the SAP Netweaver gateway server. It is often used to develop SAP Fiori applications. SAP Fiori is used to create business apps that are role-based, sound, adaptive, and simple. The mention of Fiori got my attention. I wanted to be able to have a chance to test some SAPUI5, that represents Fiori applications. It is in high demand presently. So, people want to know how well does UFT work with this technology?
SAPUI5
After a little research I found out that the SAP vendor provides some application demos that were developed with the SAPUI5 technology. You can go to the following websites to get more details about the demo applications and how to launch them.
- Documentation and Demo Apps: https://openui5.hana.ondemand.com/
- Demo app site: Search for SAPUI5 Demokit https://openui5.hana.ondemand.com/demoapps
- Shopping Cart and Browse Orders Applications
In this article I plan to share with you my experiences with recording, debugging, testing, and enhancing UFT SAPUI5 scripts. Not only can you use the UFT One SAP Solutions Add-ins to test user-interface objects in SAP GUI for Windows applications, but it supports Web-based SAP applications. You can develop and execute tests on these objects and check their properties.
I want to spend the bulk of the remainder of this article on this subject. However, I don’t want to leave out the SAPWebExt UFT add-in. I am certain there will be more to come for this add-in. Right now, I could not find any demo applications to target for UFT script recording and testing.
The SAPWebExt add-in supports SAP Business Networks web solutions. Its biggest player is what was known as SAP Ariba. This SAP offering provides functionality for purchase order processing, invoicing, payment monitoring, event sourcing, contract management, and cataloging.
I developed UFT scripts for an SAP Ariba Implementation project a few years ago. It was a good challenge and successful. Now that it is being replaced by an SAPUI5 application that requires the SAPWebExt add-in, it would be an honor to have another chance to see how well the new support in UFT works. But at present there is no sample demo app available.
I do have code samples for the two SAPUI5 demo applications I mentioned earlier. And my experiences were worth spending the time putting together several videos on the subject to complement this article.
Before we get into talking about the experiences, let me set the stage. I developed one UFT One script for each of the target SAPUI5 demo applications. Each script contains multiple UFT actions, and each action is devoted to some test scenario filled with page object tests. They are designed to take on more enhancements to meet growth and change demands. The approach I am using in these UFT scripts can easily be emulated for other SAP Web application test Automation. I have developed a test framework in UFT for SAPGUI application test automation. I believe these scripts will show you a way to build on top of them for test automation wrapper. You should see as we progress through the code repeatable and reusable coding opportunities.
It is my custom to take a ride through the target test application before I start designing an approach to a UFT script. I have been on projects where manual test cases were already written. This meant that automation test script development with a tool like UFT was given. So, the manual scripts defined most of what the automated scripts would look like. This is okay unless someone with vision is on staff. UFT has some features and functions that make it highly flexible and capable for developing test scripts like you develop application programs. And dare I say like you would develop classes, objects, properties, and methods.
But first it is important to know what challenges are included as you walk through a web application page navigation. It is important to understand something about the page objects and how to interface with them. Are they static or dynamic? Do they have dependencies or are the page objects self-reliant? Do the page objects require complex validation processing?
A look at the Shopping Cart application revealed some interesting test requirements. The app includes text links, image links, with text links on top of image links. The login process is not traditional. Something behind the scenes is happening with the login process that might be related to single-sign-on (SSO). Icon links also appear on each image link. This is used to add a product selection to the shopping cart. Clicking on an image link takes you to a new page with product details. And the left panel changes as if you clicked on a selection in the category list panel that appears on the left of the pages. There is more, but I do not want to bore you.
What does this mean? Well, I usually start with developing scripts or test cases to handle simple tests which require login and logout of the application. The data it should process is valid and invalid where invalid data reflects the test idea of partitioning. The automation test case should include invalid username with valid password, valid username with invalid password, and then both invalid entries. The testing can be handled as four iterations of tests but the same code, not four different test scripts like you do in manual test development. Then I move on from there to identify application navigation test legs that put some business or functional process between the login/logoff test code.
This is where UFT comes in nicely to support a modular test script structure. The login, logoff, and other navigational processes can be handled as called functions while the business functions provide the main body of the test scripts, or they are represented by UFT action blocks. I don’t want to get in too deep on this. But I hope you can start to see the flexibility you can have with a tool like UFT One.
For more visual assistance for this topic, the following videos can be used to supplement this topic.
- UFT One Recording and Testing Series (6)
- UFT One Recording and Testing Series (7)
- UFT One Recording and Testing Series (8)
In this article I will be covering the two UFT scripts I developed that I would use to reveal my experiences with the two targeted applications. But if you want more details, I highly recommend you look at the videos I just mentioned. They will give you a much better view of the scripts, the application, and the results from each test cycle. They also take the burden off me to type so much detail. I’m smiling right now.
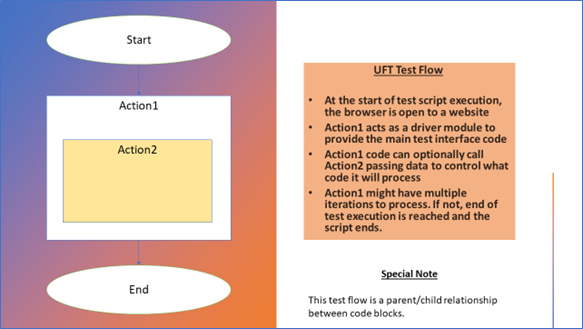
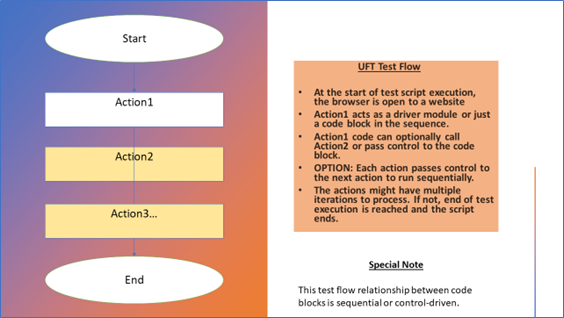
Here is what UFT calls a test flow. Look at and review figures 3 and 4. They are helpful for understanding the relationship of the test modules or test actions in a UFT script. When you design your test scripts, you could have only one Action which contains all your code for the test. The challenge might be that it is too much code and becomes complicated to follow. The solution is to use the approaches of figures 3 and 4 to reduce the clutter and ease maintenance.
Figure 3

Figure 3 defines a coding approach that uses a second code block that is callable by the first. And the first could call the second code block for different reasons. This means that the second code block is divided into multiple code segments controlled by a run control variable. This maintains structured code modules.
The figure 4 design approach is even more flexible. The test script could have simple sequentially executed action code blocks where when one completes the next is called. The more powerful approach is to use the actions with one as the driver and the others are callable. And if a callable needs to drive another action it can too. This takes good design skills, but it can increase the reusability of code.
I like this capability because I could design UFT actions to handle a single application page per action. If the business process requires navigating to a previous page or jumping to an optional page, this can be advantageous and better support code reusability. Well, I hope you get the idea of how beneficial the UFT action feature is to test scenarios.
Figure 4

I shared this little tutorial with you to prepare you for the two UFT scripts I am about to discuss. No more delays.
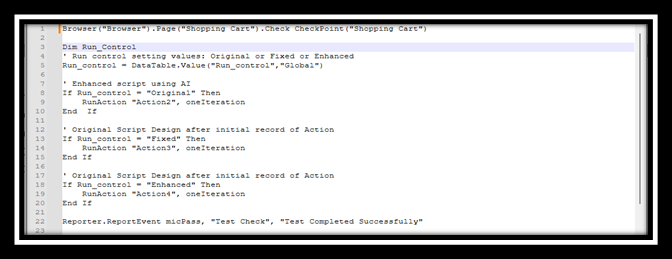
Here in figure 5 is a view of Action1 of the UFT test script designed for testing functionality of the SAPUI5 Shopping Cart application. I chose navigation to test that selected a category which navigates to a multi-image product selection page. Then after clicking on an image, a single product display page is presented. From there the test requests adding to the shopping cart. Then the cart is displayed, and the product is removed, and navigation returns to the home page.
The actual test scenario code is in Actions 2, 3, and 4. Action1 for this test script is the test driver.
Figure 5

You might say that you didn’t expect this. Obviously, I did not discuss this approach. That is the flexibility of the UFT actions. In Action2 I wanted to be able to demonstrate what the code looks like from the original record session. Then in Action3 I wanted you to see what the code looks like after applying fixes to create reusable code. Finally, in Action4 I wanted you to see what the code looks like with some enhancements. It is not all that can be done. It’s just a sample.
Acton1 was gutted out to become the driver action. Action execution is based on what value is passed into Action1. The values are Original, Fixed, and Enhanced. The values are passed using the global table as the source.
It is not apparent, but when the recording was completed, the code that was moved to Action2 was originally in Action1. When you move code from one action to another, you will need to move the object repository as well. Otherwise, all objects will not be recognized during script execution. The proper way to move the object repository is to use the Design pull-down menu. One of its options is to create a copy of the action. This causes the repository and code to be established with a new action block. That allowed me to use the Action1 block for something else and if I needed to reference any of its original repository objects, I still could do so.
Figure 6
| ‘ Beginning of Data Entry Test through the End |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“First Name”).Set “Willy” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Last Name”).Set “John” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Phone Number”).Set “2283374478” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“E-mail Address”).Set “info@example.com” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Step 4”).Click |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Address”).Set “123 John Terrace” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“City”).Set “North City” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Zip Code”).Set “77347” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Country”).Set “United States” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“Note”).Set “No comments” |
| Reporter.ReportEvent micPass, “Data Entry Tests”, “Completed Successfully” |
| Browser(“Browser”).Page(“Shopping Cart”).WebElement(“__form2–FC-NoHead–Grid”).Click 5,5 |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Return to Shop”).Click |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIToggleButton(“Show Shopping Cart_2”).Set “ON” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Edit your cart”).Click |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIList(“Items in Shopping Cart”).Delete “#1” |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Delete”).Click |
| AIUtil.FindTextBlock(“Save Changes”).Click |
| Browser(“Browser”).Page(“Shopping Cart”).SAPUIList(“Categories”).Select DataTable.Value(“Category2″,”Action4”) |
| Reporter.ReportEvent micPass, “Action Check”, “Action4 Completed Successfully” |
I urge you again to watch the videos I provided on this script development and execution for the SAP Shopping Cart demo application. The videos take you through much more detail than I am going to do in this article. In figure 6 above I am showing you a snapshot of Action4. It is not all the code. I am just showing you the last part of the code because I want to share a few thoughts and then talk more about script enhancement.
The full playlist for the UFT Web Recording & Testing Series is available here.
For figure 6 in this section of code there are only five lines of code plus a comment line that is not a part of the originally recorded code. See the lines highlighted in yellow. One of the lines is an AI statement that was added to fix the original code. That is the line shown below.
AIUtil.FindTextBlock(“Save Changes”).Click
The line of code was added as I recall because the recording session did not generate a line of code for this action of clicking on the “SAVE CHANGES” button. So, I used the Object Identification Center to engage the AI object identification of the web button. The result is that the find action causes the button to be located by text search and a click action is performed.
The subsequent line of code in the sample shows a clause “Select DataTable.Value(“Category2″,”Action4”)”. The original hardcoded value was replaced with a value from the UFT data table for the Action4 script which is where this code came from. I am pointing out this line of code to make note of the idea of moving hardcode data to the UFT data table spreadsheet as another step toward repeatability and reusability. You can move to run tests with multiple sets of data to conduct different test types, such as, equivalence, boundary, and decision-table Tests.
As a matter of fact, all the data entry lines of code shown in figure 6 could use the same approach. I’m referring to the lines where you see a SET clause. I would start with the UFT data Table, but then move to an excel spreadsheet or CSV file. This is supported by UFT as an input dataset.
There is one more highlighted line type that is a REPORTER statement. In case you are not familiar with it, those are lines of code that send messages to the test results report. There are three pieces of information sent to the output report. The first like “micpass” specifies a passed status is associated with the following two pieces of information. The second and third pieces of information are intended to communicate a message category and the actual message, respectively.
One final piece of information I want to share in this article regarding script enhancement is existence tests. This is an issue that makes code obsolete fast. When you don’t have existence tests, and your script is executing after a page change, it can be prevented from completing successfully. If the page change involves adding, modifying, or removing page objects, then it is possible for error conditions to be raised during the next test.
The best solution is existence tests. For example, consider this line: Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“First Name”).Set “Willy” .
It is using an SAPUI5 text edit clause to allow data entry. So, the object is a text entry object. Suppose the name of the object changes to “Customer Name” instead of “First Name”. This impacts script execution because it will result in an object not found condition.
An existence test like the following could be inserted.
If Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“First Name”).EXIST Then Browser(“Browser”).Page(“Shopping Cart”).SAPUITextEdit(“First Name”).Set “Willy” Else Reporter.ReportEvent micWarn, “Data Check”, “First Name Object error” |
The result is that the code execution can continue. And the results report will highlight that there is something that has changed with entering data for the first name object.
Now you can test the button and list objects in the same way. However, with the button actions if there is an error condition just reporting a warning is not enough. The “micFail” option is required. Why? Because you cannot proceed with a valid execution of the button action, or some other action is required for application navigation. So, this requires the script execution to be halted. The script results must be reviewed to determine the recovery steps.
Here is an example of what a button error condition should look like.
If Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Step 4”).Exist Then Browser(“Browser”).Page(“Shopping Cart”).SAPUIButton(“Step 4”).Click Else Reporter.ReportEvent micFail, “Button Check”, “Step 4 Object error. Could not proceed with test.” ExitTest |
The script execution could not proceed, but you have some help with what to focus on regarding script debugging. It may be a quick resolution. More code could be added to the existence test to determine another course of action which would allow further testing to continue. This I would call “AI thinking” for automation testing!
Closing Remarks
UFT is a strong competitor in the SAP Web market. It should not be counted out just yet. I know the market is turning toward codeless scripting and Scriptless testing tools, but I am not convinced that the age of coding scripts is over. It is going to depend on how fast software testing companies endorse AI and how fast they come up with AI alternatives to test script coding solutions. I don’t think I will be retracting my statements next month. But test analysts must start now developing a good AI mindset to code better.
UFT provides a powerful tool for recording and testing Web 2.0 apps. I know we did not address this area of test solutions in this article. But you saw a couple of UI statements that reflect the ability UFT has regarding Web 2.0 applications testing. If you have .NET, JQuery, GWT, or Salesforce type applications to test, UFT can support testing them using its Web 2.0 add-in.
UFT is trying to capture more of the web testing market with the UFT Developer tool that is the new kid on the block. I recently prepared to evaluate the tool. It requires software installation along with selecting one of the IDE software packages it supports. I chose Eclipse. After installing Eclipse, I did a modify install for UFT Developer to have it recognize Eclipse. That worked fine. I was able to open Eclipse and there was a pull-down menu for UFT Developer. What I really like about this setup is that for a code language, UFT supports Python scripting record and execution via a plugin called DLTK. I installed that plugin, but by the time all was done, my UFT trial license had expired. I hope to get an extension so I can proceed.
